Wednesday, June 30, 2010
Redirecting a Blogger blog to another URL
Below is the best way to redirect your Blog. Add the following code to your blog's Template HTML between the <head> and <head/>:
<meta http-equiv="refresh" content="0;url=http://yournewurl.com"/>
After adding it, it would look somewhat like this:
<head><meta http-equiv="refresh" content="0;url=http://yournewurl.com"/>
Replace http://yournewurl.com with the URL you want to redirect your blog to.
Did You Like This Post? Click Like Below To Let Us Know
Like Labels: blogger blog, redirect, redirection, url
Redirecting a Blogger blog to another URL
Below is the best way to redirect your Blog. Add the following code to your blog's Template HTML between the <head> and <head/>:
<meta http-equiv="refresh" content="0;url=http://yournewurl.com"/>
After adding it, it would look somewhat like this:
<head><meta http-equiv="refresh" content="0;url=http://yournewurl.com"/>
Replace http://yournewurl.com with the URL you want to redirect your blog to.
Did You Like This Post? Click Like Below To Let Us Know
Like
Wednesday, June 16, 2010
How to add a favicon to your Blogger Blog?
First of all login to your Blogger Dashboard and click on "Design" on the blog you want to add a favicon on. Then open the "Edit HTML" tab. You have to add the script below between the <head> and the </head> tags:
<link href='YOUR FAVICON URL' rel='shortcut icon' type='image/x-icon'/><link href='YOUR FAVICON URL' rel='icon' type='image/x-icon'/>
<link href='YOUR FAVICON URL' rel='icon' type='image/vnd.microsoft.icon'/>
I recommend uploading the favicon.ico to a directory of a site for e.g. KumailAbbas.t35.com. I recommend adding the above script after the <head> tag and then before the </head> tag (sum up to 2 times). If you lost your way don't forget to leave a comment!
Did You Like This Post? Click Like Below To Let Us Know
Like Labels: favicon, how to add a favicon
How to add pages to your Blogger Blog.
Do you want to add pages to your Blog like About us and Contact Me? If yes then this post will help you alot!
First of all Open Blogger in Draft. Then Log in with your account.
When you have logged in to your Blogger in Draft Dashboard it will look somewhat like this:
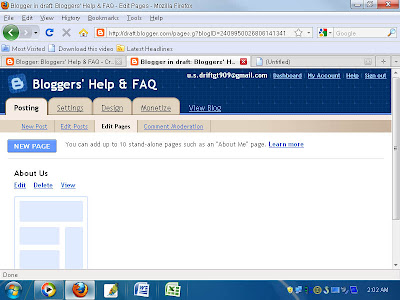
Then click on Settings on the Blog you want to add the pages on and then click on the Posting tab. After it click on the Edit Pages tab.

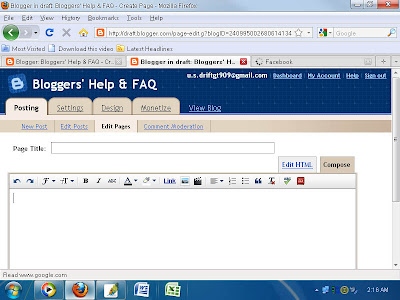
Just click on NEW PAGE button and the page that will come will be like this:

That's all folks! You just have to type in what you want to show on the page and the title and your page will be ready!
Did You Like This Post? Click Like Below To Let Us Know
Like Labels: Add pages to your Blogger Blog, Blogger in draft






